[EDI] Tips para la creación de wireframes
Muchas veces nos olvidamos de argumentos técnicos a la hora de diseñar wireframes, otras veces nos enviciamos con la tecnología evitando soluciones de diagramación a través de complejas animaciones.
Por ello he creado una pequeña guía de errores comunes y sus respectivas recomendaciones para diseñar la estructura de una pantalla pensando en un sitio web.
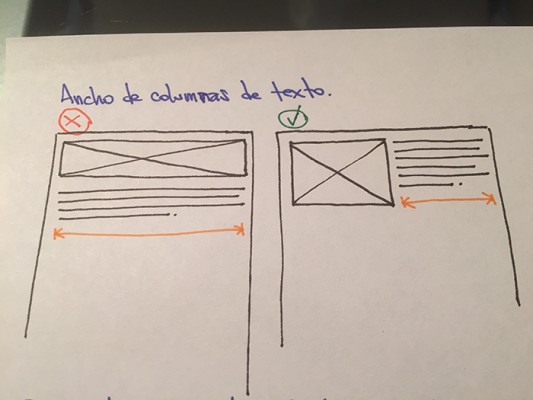
Ancho de columnas
Leer en pantalla es incómodo, pero más aún si las columnas son demasiado anchas.
Se recomienda que no sobrepasen los 600px de ancho en su versión más extensa.
Piensa tus textos de no más del 50% del ancho de tu interfaz.
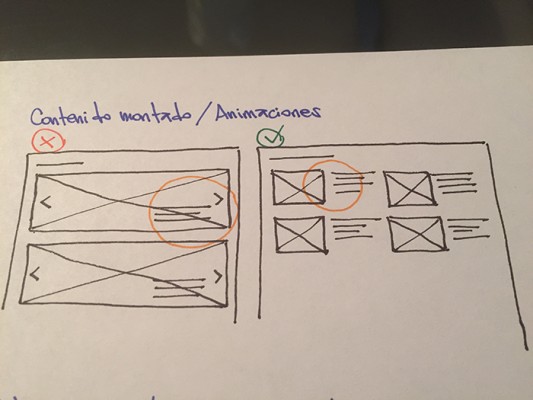
Contenido montado / Animaciones
Es web, que se vea animado! Error. A la hora de diseñar debemos pensar en soluciones editoriales como si se tratara de un diario o una revista.
El contenido montado en una misma sección por lo general ahorra espacio pero requiere clicks o espera por parte del usuario.
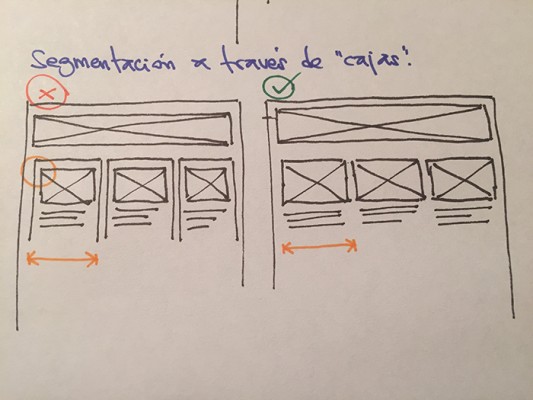
Segmentación a través de «cajas»
Al diseñar una interfaz generamos secciones para dividir la pantalla, pero esto no es sinónimo de llenar todo con cajas, pues el contenido deberá guardar un margen con respecto a su contenedor y achicarse demasiado.
Genera secciones y «cajas visuales» a través de la diagramación y no abuses de los marcos o recuadros de colores.
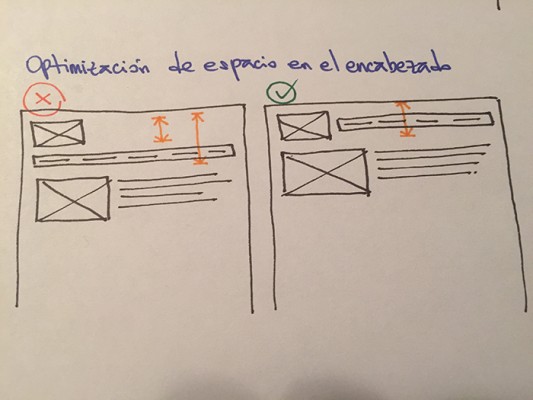
Optimización del espacio en el encabezado
Muchas veces pensamos en los elementos de manera individual y no en su conjunto.
Aprovechar el espacio y evitar los espacios vacíos generará una interfaz más ordenada y agradable visualmente.